
Pano2VR作为一款功能强大的全景处理工具,能够将360度全景图像转化为富有交互性的虚拟现实作品。这款软件支持输出HTML5、Flash、QuickTime VR等多种主流格式,并能适配网页端、移动设备及触摸屏等多种展示场景。通过其丰富的功能模块,用户可以轻松添加导航热点、嵌入多媒体元素、设计个性化皮肤,还能实现场景跳转、地图导览等进阶交互效果。对于需要处理大批量全景素材的专业用户,软件贴心地提供了批处理与脚本支持功能,显著提升工作效率。现在就来下载体验这款全景创作利器吧!
接下来我们将以创建HTML5格式的交互式全景为例,演示如何设置初始视角并添加网页跳转热点。
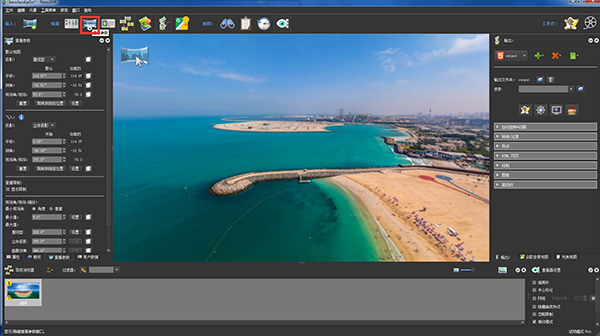
1、启动Pano2VR应用程序
2、通过拖拽方式将全景图导入视图区,或通过导航栏的"输入"选项选择图像文件
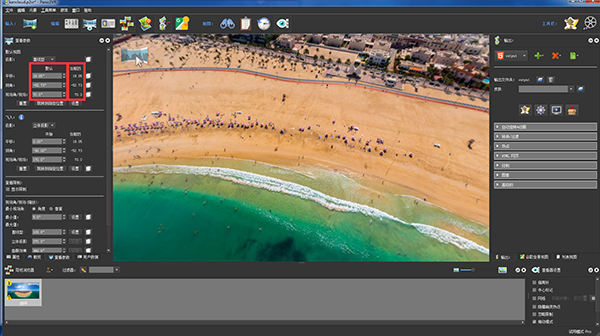
3、在视图参数面板中配置默认视角参数

4、通过鼠标拖拽或方向键调整全景图至理想初始位置(←→键控制水平旋转,↑↓键调整俯仰角度,滚轮缩放调节视野范围),在目标视角点击"设为默认"按钮。也可右键点击图像直接设置默认视角。

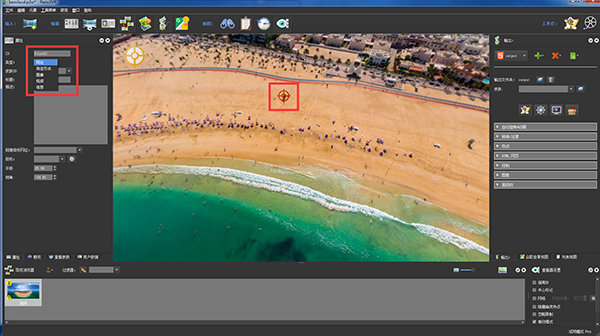
5、切换至热点编辑模式(视图左上角图标或快捷键P),软件提供点状与多边形两种热点类型可选
6、在全景画面目标位置双击创建热点标记
7、调出属性配置面板(通常默认显示)
8、在热点类型下拉菜单中选择URL链接类型

9、在链接地址栏填写完整的网页URL(需包含http://或https://前缀)
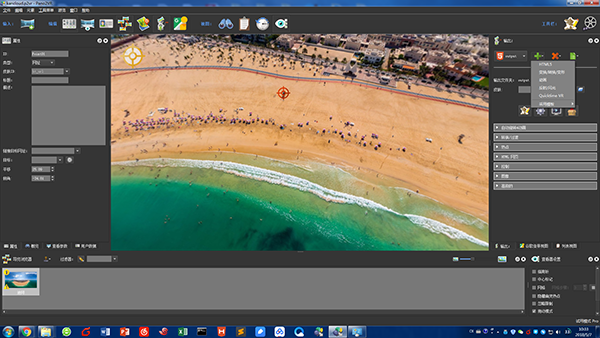
10、切换至输出配置面板
11、点击绿色"+"号添加输出格式,选择HTML5选项

12、为项目选择主题皮肤(例如简约风格的simplex skin)
13、点击齿轮图标开始渲染输出,完成后的全景项目将自动在集成服务器中打开
除了基础的全景展示功能,Pano2VR还能制作小行星特效、动画演示等创意效果。下面详细介绍全景图制作与热点添加的完整流程。
1、启动软件后,点击"新建项目"导入全景素材(软件中称为"节点")

如需添加多场景漫游,可将更多全景图拖拽至底部漫游浏览器面板,构建完整的虚拟导览系统。

2、认识操作面板体系
软件提供10个功能面板(属性、视图参数、用户数据等),可通过顶部工具栏自由显示/隐藏。这种模块化设计让工作区保持整洁高效。
3、交互热点深度应用
热点作为全景项目的交互核心,能触发信息弹窗、网页跳转或场景切换等多种动作。

热点创建步骤:
· 定位目标区域后点击热点工具图标
· 双击画面放置热点标记
· 在属性面板命名热点并设置跳转目标(可选择链接网页或切换其他全景节点)
· 为关联节点添加相互跳转的热点,构建完整的导览闭环
(您的评论需要经过审核才能显示)
0条评论